Lyfted (A Lyft Redesign)
View Full Case Study
Overview
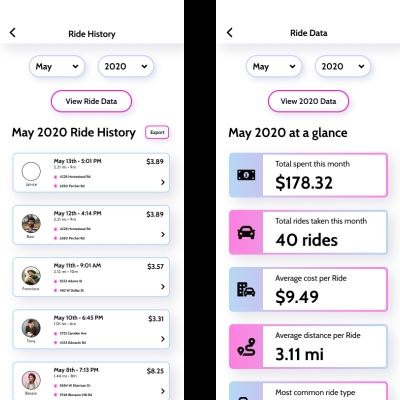
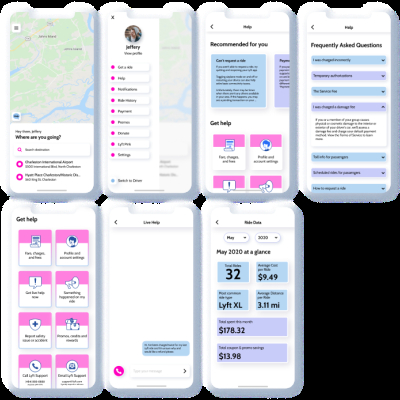
Lyft was a redesign project passed to us to develop. We started by choosing a critical path, our project scope. In a 10-week timespan, what would we choose to develop that would prove our skills as designers and teach us important technical skills? That option was the analytics route of the project. To manage and deliver data content to an average user, in a presentable and understandable way.
Context & Challenge
As a team we were challenged with developing a critical path from a given prototype. That critical path being the ride history page. We outlined tangible tasks and milestones such as an alpha and beta and sought to develop the Lyft prototype that we were given. In a timeline of 10 weeks we worked tirelessly to develop an online prototype. The purpose of the project was to give us valuable experience working in a team environment and to teach important technical skills. Our goal was to be able to meet deadlines while working within our given role as part of the team using Github and Microsoft Teams for development and communication.
Process and Insight
I was a part of the previous team that worked on re-designing of the Lyft app. To ensure the proper designs and user testing notes from that team was translated to the current team, I transfered any files in regards to the redesign to the current team's files. This proved to be useful as most of the content and structure was already layed out.
For my particular role among the current team, I was primarily a Data Architecture, as well as being a back-up to the UI Designer. At the start of development, I optimized the files that were obtained as well as help fix any UI issues that were left over that needed to be address for the Front-End to begin development. Overall, my main tasks were to keep any and all files relating to the project up to date and have meaningful names. I was also the main person to keep the files organized as well as check to make sure the names in the database for the site matched the assets we were to use. To help easy the work load of the User Experience Designer, I also assisted in conducting some of the UX testing that were schedule throughout development.
To conclude with the development, I set up the basic structure of the team's casestudy, wrote out the Process and Insight section, and obtained all media used for the casestudy. Once the content was completed, I did a review of the content before approving it for the Front-End to turn it into a webpage.
Solution
With the final design we implemented what we set out to do and took into consideration any concerns about the design during our user testing. Some unique features that were used in creating the Lyft site were Google Maps and Google Graphs as they allowed the data that the user can see be dynamically driven and view in a modern and clean way.
Results
As a team we believe this project of redesigning the Lyft site to be a success. We learned how we can work as a team and the process behind that. From a technical standpoint, we learned how to communicate and use GitHub as a team as opposed to individual use, as well as using PHP to make the site efficient and dynamic. In hindsight, in terms of development, we should have planned and structured out project thinking farther forward. Some challenges included link changes, file re-structuring, and naming conventions. Considering those far in advance would have been helpful and caused fewer tedious tasks. In terms of UX testing, we could have thought smaller in some cases, asking very basic questions such as ‘do you want this?’ instead of assuming the answer was yes. Overall, this project was a valuable learning experience for the team. As we learned what each of our roles were within the team, we have set out to develop a critical path for the Lyft redesign to develop the online prototype we have today.