
Drexel DIGM Department Website
Overview
Drexel DIGM Department website is a project that many people have been working on for the past year. Its purpose is to provide accurate information about the programs within the departments, as well as showcase student projects throughout the years, all in one central location. With the development and launch of this website, we will be able to provide users interested in the department's programs with the information they seek.
Problem Statement
This website was created as a response to the lack of a central place to showcase the Digital Media (DIGM) department projects, research, news, and spotlights created by undergraduates, graduates, faculty, and alumni. As a way to showcase this information to peers, prospective students, senior project sponsors, and others, directing them to this website will simplify the process, while also providing the correct links to the official programs on the Westphal website. Developing a central location to showcase information about the DIGM department that also allows for easier access to update posts for interested users to view will achieve a better overall understanding of what each program does. We’ll know this objective is achieved if users are able to locate information they are looking for or are able to more easily locate contacts needed to find said information.
User & Audience
Our target market is any gender over the age of 17 who are interested in Drexel’s DIGM department and wish to learn more about what the programs within offer. To be more specific, our target groups are prospective students, current students, faculty, and stakeholders/sponsors for senior projects.
Roles & Constraints
During the research and development stage, I worked with two other students from the User Experience and Interaction Design (UXID) major. We researched our target audience, interviewed stakeholders for the project, and identified a WordPress theme to customize according to the department's needs. Once the base website and theme had been set, I continued with the project to create sample posts with live content, obtaining approval for the design to officially transfer the website from the development website to the live DIGM website.
This project started in the fall of 2020 and is still ongoing. Currently, I am connecting with other people in the department to help gather content from different majors. We are hoping to finalize and publish the website to go live by Spring 2022.
Process
Research
First things first, we interview key stakeholders in the project. Those people are the program directors within the DIGM department. We scheduled and asked each of them questions based on a script we created about the needs and wants of the website. From there, we analyzed the notes we took and compiled them into key points the website should have and the feel of the website.
Once we identified our target audience, we interviewed them based on the goals of the website. From those notes, personas were created, making seven user types: prospective undergraduate, current undergraduate, prospective graduate, current graduate, alumni, faculty, and sponsor/collaborators.
We created a priority matrix with each user type and the rank of their needs and wants of a website similar to what we are designing. This will help us determine what we should prioritize, design for, and also what isn’t necessary for the website.
Alongside this, we researched various other university websites that focus on departments/majors of their respective schools. From there, we interview Westphal’s communication director to make sure we comply with Drexel's design guidelines and what we can and cannot do with the website.
Design & Development
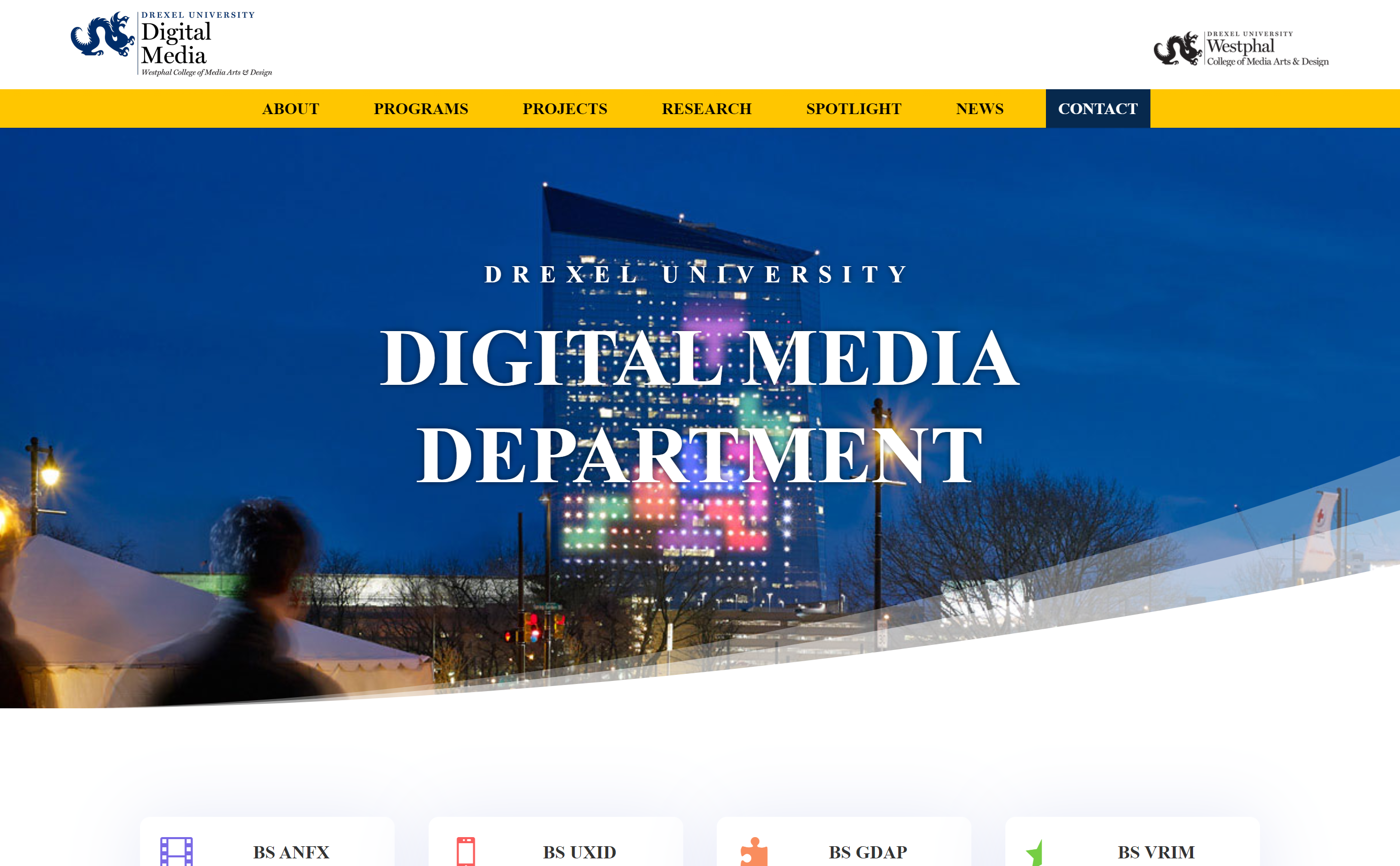
Once all the data was gathered, we created various wireframes to identify the best layout of our website. Since information is the most important, we have sections and categories based on post type: project, research, spotlight, and news. Once the wireframes were approved, we searched for a theme that closely resembled the final wireframes to customize it. This allows for a stable and usable theme while maintaining the layout as we envisioned it.
Upon confirmation from the team of a theme to work with, we customized the features of the theme. Using Divi allows us to easily display certain posts only on specific pages based on the category attached to them. I customized the CSS for the header to make it responsive, while also incorporating the necessary elements of the Westphal logo as per the school's prior requirements. Sample posts were made to showcase and populate the website with filler posts to easily show the functionality of the website, as well as a basic layout of how posts should look when real content is added.
Content
As the website theme is getting finalized functionality-wise, I started to fill the website with real and live posts to make sure that various lengths of posts are displayed correctly. I used content from the UXID website as a base, since that was the content I had the easiest access to. When those posts were made, I debugged and fixed any issues that were present. One that was apparent was when we used accordions for the longer format posts (like case studies), so users don't have to scroll too much. By default, the first item on the list is open. This isn’t ideal, as many times the first item of the accordion is too long, defeating the purpose of the content condensing. Once this issue was identified, I added a custom code to the entire theme itself that would allow the first item of any accordion to be closed by default.
At the current moment, I am almost done cleaning up any issues we have for the website on both desktop and mobile devices, CSS-wise. I am in contact with the other departments to gather posts from their end to start discussing content post plans once the website is launched. Due to a change in job positions at Westphal, before we continue to add more posts, I am organizing an interview session in early 2022 with the current person in charge to confirm that our current plan remains valid in terms of the content we are allowed to post.
Conclusion
Overall, I am happy with the progress we made as a team. We invested a significant amount of time in research and development to ensure this website is both useful for its users and easy to update. As we are in the process of adding real content, we are moving at a good pace with the website.
Development website: https://drexeldigitalmedia.com/redesign/


.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)